3.0 Portfolio
ePortfolio Directions
The CANVAS ePortfolio is a tool available to students at Oklahoma State University where students can portray competency work, including any related artifacts that demonstrate how learning objectives have been met or specific training accomplished. The ePortfolio is your space to demonstrate what you have learned. Here you will find resources explaining essential steps in the Canvas ePortfolio creation, sharing and submission processes.
- Creating and Managing an ePortfolio in Canvas
Creating an ePortfolio
To create a new ePortfolio in Canvas:
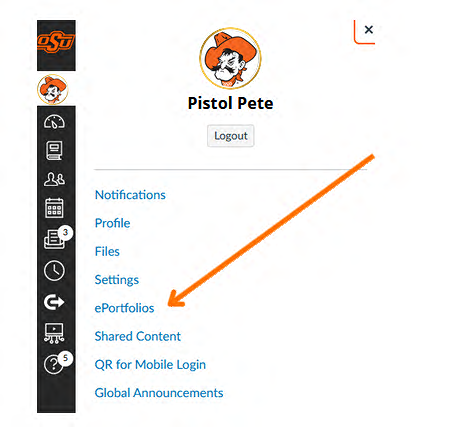
- First click on ACCOUNT in the Global Navigation Menu.
- Then click on the ePortfolios link

- Now click on the Create an ePortfolio link

- Name your portfolio.
- Do NOT check the Make it Public box. That setting makes the ePortfolio searchable in Google.
- Now click on the Go to the Actual Portfolio link
What is Inside of an ePortfolio?
ePortfolios are made of sections, sections contain pages and pages can contain modules. To navigate, the section menu is located on the left. Pages are located on the right.
Within each page, the Rich Text module is the content are where you can enter text and add images. The HTML/Embed module allows you to add a video on the same page by pasting the iframe code provided by a video hosting site such as YouTube. You can also link videos from Canvas Studio.
All ePortfolios have a Welcome/Home page already created with the portfolio.
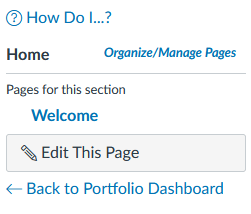
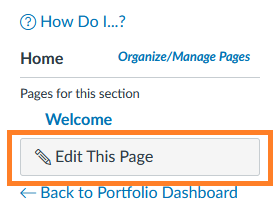
Editing Page ContentTo add an “About Me” header, edit the page by clicking Edit this Page on the page menu located on the right.

Do NOT check on the Allow Comments on the Page.

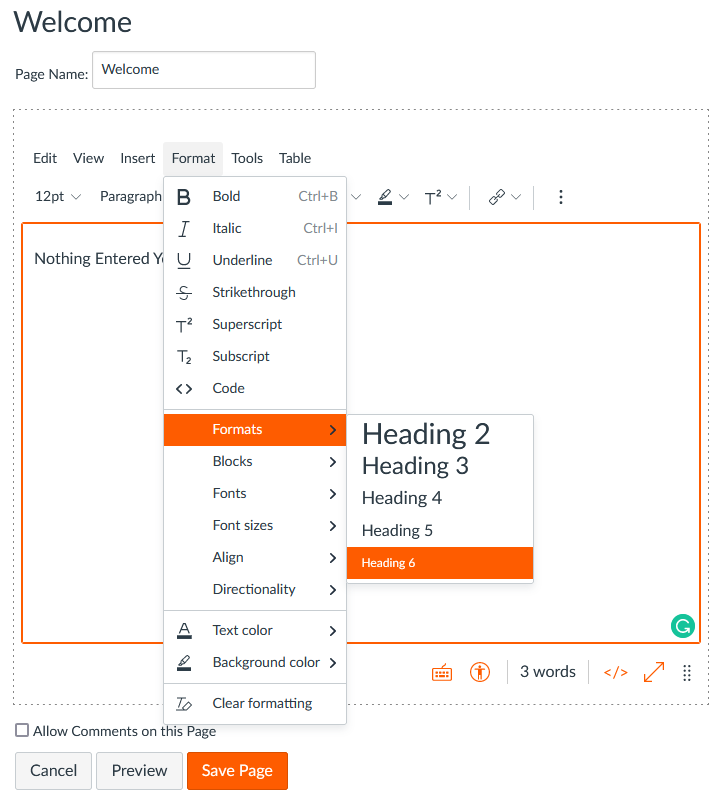
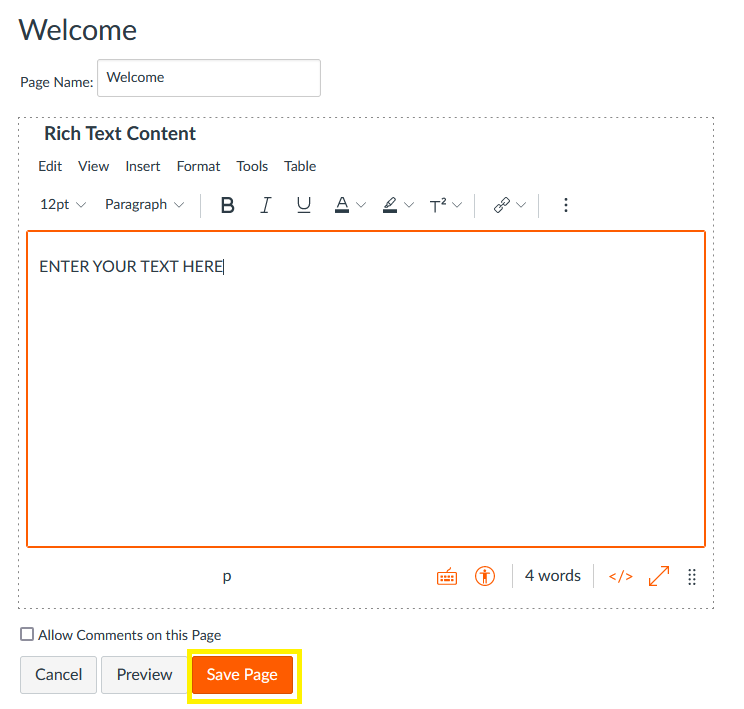
To add content to the page, add the "About Me" into the Rich Text Editor text box by first selecting Header 2 from the font style drop-down and then typing the text. You will see that "About Me" will appear as heading. Click the Save Page button.

- You should always use the heading levels (Header 2, Header 3, Header 4 and Paragraph) in the Rich Editor content instead of manually increasing the size or emphasizing the titles/subtitles. The top level available in Canvas inside the Rich Text editor is Header 2. Heading 1 is already being used for the page title.
- Work should be saved often. You can always go back into editing mode by clicking on the corresponding Edit this page link.
Why use heading styles?
Heading styles add formal structure and consistency to the text. They also make your content universally accessible to everyone, including people who use screen readers and navigate with a keyboard. For more information on Universal Design for Learning (UDL) go to the National Center on Universal Design For Learning website.
Adding Sections
To add your navigation sections to your ePortfolio:
- Click on the Organize Sections link.
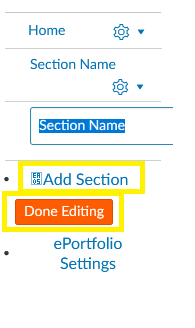
- Click on the Add Section link
- Name the second section.
- Click Add Section or press the Enter key on your computer to save.
- When finished adding sections, click the Done Editing button.

To delete a section, click on the trash can icon on the right side of the content box
For the default sections and each added section, you will see on the far right side that the initial default pages within each section have the title of "New Page". To change this, you must now go into each of the pages in each section and change the page title by clicking on Edit This Page.
You can then edit the title of the page. Change the page to the desired section name. Stay on that page.
To add the test area where you enter content, go to the page menu and click on Rich Text Content.
Use the Heading 2 style as before, add the headings to this page. For example:
- Purpose
- Task Overview
Click Save Page. You will be able to go back and add content later.

You can add more pages to this section and name them according to the related content, for example:
- Reflection Narrative
- Artifacts
You can add Rich Text Content, HTML/Embedded Content, or Image/File Upload modules to include your content and related artifacts. Click Save Page after each one. DO NOT USE the Course Submission module as this will restrict access to your artifacts. Instead, you can paste the text from a Word document, even add images with the text.
You can also attach files, like MS Word or PowerPoint or images using the Image/File Upload module.You can reorder added modules by clicking on the arrow listed beside each title and dragging it around the page.

To add a new text box on the page simply click on Rich Text Content.
You are able to embed HTML code into your page by clicking on the HTML/Embedded Content button.
To upload a file or image click on Image/File Upload.
Media Files
Please note that when uploading files directly to Canvas, images should be less than 5 MB.
You can also share images you have uploaded and are publicly available in Canvas, the Web or from online repositories such as Flicker. When using images you do not own, be mindful to also provide the source of the image and give credit. See the Creative Commons page in your Canvas Professional Education Portfolio Community for more guidance on sourcing and using free images, musi, video, and other sites.
You can go to the Creative Commons page in your Professional Education Portfolio Community to find copyright-free media resources.
- Submitting ePortfolio Assignments
To submit your ePortfolio for an assignment in Canvas, you need to copy and paste the private URL for your portfolio. To do this:
Click on the name of your Portfolio at the top of the page
- Sample Portfolio
- Video Tutorial
- Other Online ePortfolio Tutorial Links
- How to create an ePortfolio Note: Make sure and mark your ePortfolio access as private.
- How to create a page in an ePortfolio section
- How to upload your resume to your ePortfolio
- How to upload a file or image to your ePortfolio
- How to upload an assignment from one of your courses to a page in your ePortfolio Note: this needs to be done while you still have access to the course!
- How to add HTML embedded content to your ePortfolio
- How to make your ePortfolio public
- How to share a link to your ePortfolio
